Web Core Vitals הם סט מדדים חדש שפורסם ע"י גוגל במטרה לכמת ביצועי האתרים מבחינת מהירות טעינה, מהירות תגובה ויציבות הדפים, כפי שהם משפיעים על חוויית המשתמש הם גם משפיעים על קידום אורגני בגוגל. הקונספט עצמו לא חדש ומזה שנים גוגל מתייחסת לנושאי מהירות הגלישה כגורם משמעותי המשפיע על אופן דירוג האתרים במנוע החיפוש. יחד עם זאת, בשנת 2021 גוגל פרסמו באופן רשמי שאי עמידה במדדים הספציפיים עשויה להשפיע לרעה על מיקומי אתרים במנוע החיפוש לאחר עדכון האלגוריתם הקרוב.
3 המדדים החדשים
מדדי Web Core Vitals החדשים מאפשרים לבעלי האתרים למדוד ולשפר ספציפית את ביצועיהם, תוך התמקדות על 3 נושאים הקשורים לחוויית משתמש טכנית:
- Largetst Contentful Paint – LCP

ה-LCP הוא למעשה אזור התוכן המרכזי של העמוד. טעינה מהירה שלו מאותתת לגולשים שהם הגיעו לדף הנכון גם אם שאר האלמנטים הכבדים יותר של העמוד (תמונות, IFRAME, סרטונים ועוד) עוד לא עלו , ובכך היא מקטינה את שיעור הנטישה.
בדוגמה זו ניתן לראות כיצד בשלב השני של הטעינה (LCP) השלד המרכזי של העמוד כבר נטען לגולשים ומאפשר להם התחלת קריאה כך שהישארותם בדף מובטחת גם אם שאר האלמנטים עדיין לא נטענו במלואם.
במסגרת מדדי ה- Web Core Vitals, מהירות ה- LCP צריכה להימדד בפחות מ- 2.5 שניות כדי שהעמוד ייחשב כמהיר וירוק. - First Input Delay – FID

מדד זה חשוב במיוחד לאתרי תדמית ומסחר התלויים במעורבות גולשים. המדד בודק את מהירות התגובה של האתר לאינטראקציה הראשונה של הגולש (הזנת טלפון, הוספה לעגלה, לחיצה על קישור וכו'). מבחינת גוגל, מהירות התגובה של האתר צריכה להיות קטנה מ-100 אלפיות השנייה כדי להיחשב כאתר מהיר וירוק-כאמור, מדד מהירות זה חשוב במיוחד לאתרי ECOMMERCE. בשנת 2021, כאשר כל כך הרבה אתרים מציעים אתרים זהים או דומים, מהירות התגובה וחוויית המשתמש הם הגורם המכריע בין רכישה לנטישה. אין דבר מעצבן מאתר שלא מגיב כאשר מוסיפים מוצר לעגלה ואם זה מפריע לגולש, זה מפריע גם לגוגל בזמן הערכת דירוגי האתר. - Cumulative Layout Shift – CLS
אם 2 המדדים הקודמים עסקו במהירות, מדד זה עוסק ביציבות כפי שהיא משפיעה על חוויית המשתמש. מכירים את הסיטואציה שבה אתם מבקרים בעמוד בנייד, לוחצים על לינק שמעניין אותכם ואז העמוד 'קופץ' כך שהלחיצה שלכם בחרה בלינק אחר לגמרי? מסתבר שזו תופעה שכיחה שמשפיעה על חוויית המשתמשים וגוגל החליטה להילחם בכך. לשם כך נוצר מדד ה- CLS שקובע שיש לשמור על רמת התזזיתיות נמוכה מ-0.1 / 10% –
מדוע נושא זה כה חשוב שגוגל החליטה להעניק לו תשומת לב מיוחדת? קודם כל, מכיוון שזה עושה רושם רע על הגולשים.
בשנת 2021, חלק גדול מהגלישה מתבצע באזורים הומי אדם, בזמן נסיעה ובמקומות אחרים שקשה להתרכז. מוצרים קופצים, טקסטים זזים וסרטונים שנעלמים מובילים לנטישה וויתור על האתר לטובת המתחרים, מצב שרצוי ואפשרי למנוע.
הבנתי את המדדים, מדוע הם קריטיים לאתר שלי?
לגוגל יש מונופול כמעט מלא על החיפושים באינטרנט ולכן היא לקחה על עצמה את האחריות לשפר את האתרים מבחינת חוויית משתמש, אבטחת מידע, מהירות וכו'. איך היא עושה את זה? ע"י הפיכת נושאים ואלמנטים שונים לגורמים המשפיעים באופן משמעותי על דירוגי האתרים. היא עשתה זאת בעבר כשעודדה אתרים לעבור התאמה למובייל, להוסיף תעודת אבטחה, להימנע מהתקנת פופ-אפ ועוד. המקל והגזר הם הדירוגים בגוגל ואתרים שרוצים לשמור על המיקומים שלהם ואף לשפר אותם על חשבון המתחרים, מתאימים את עצמם לדרישות גוגל. חשוב לציין שתוכן עדיין יהיה הגורם המרכזי שמשפיע על החלטות הדירוג של גוגל. אך בתחומים תחרותיים במיוחד, עמידה במדדי Web Core Vitals עשויה להיות הגורם המשפיע בין מקום 1 למקום 2 בתוצאות החיפוש. זה נכון במיוחד כשמדובר בדירוגים הגבוהים ביותר עבור ביטויי החיפוש הגדולים בגוגל (TOP3) שם בחינת כל אתר ועמוד הופכת למחמירה במיוחד. עדכון ה- Web Core Vitals צפוי להתרחש בין מרץ למאי 2021 וגוגל מצפה מבעלי האתרים להיערך בהתאם כך שהאתר יעמוד במדדים הירוקים כשהעדכון יתרחש.
אם נשים רגע בצד את נושא ההשפעה על הדירוגים, יש יתרונות עצומים בשיפור מדדי Web Core Vitals ולטיפול בהם יש השלכות ישירות ומידיות על הביצועים המסחריים של האתר:
- זמני שהייה ארוכים יותר באתר
- הורדת שיעור הנטישה
- העלאת ENGAGEMENT הגולשים עם האתר
- העלאת אחוז המכירה של אתרי ECOMMERCE ואחוז השלמת העסקאות
- העלאת אחוז ההמרה של טפסי לידים
- ועוד…
שכנעתם אותי, איך אני משפר את מדדי האתר שלי?
קודם כל, צריך להבין מה הציון הנוכחי של האתר שלכם:
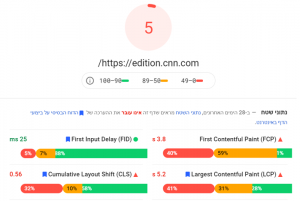
- דרך כלי בדיקת המהירות של גוגל (Pagespeed Insights)
 אפשר לראות שהאתר נמצא באזור האדום עבור LCP ו- CLS (ובירוק עבור FID), דבר המחייב טיפול. Pagespeed Insights נותן הנחיות ברורות לצוות הפיתוח של האתר כיצד לטפל בכל נושא ונושא לשיפור ציוני המהירות של האתר (למשל, הסרת JS שלא בשימוש, שימוש ב- preload ועוד).
אפשר לראות שהאתר נמצא באזור האדום עבור LCP ו- CLS (ובירוק עבור FID), דבר המחייב טיפול. Pagespeed Insights נותן הנחיות ברורות לצוות הפיתוח של האתר כיצד לטפל בכל נושא ונושא לשיפור ציוני המהירות של האתר (למשל, הסרת JS שלא בשימוש, שימוש ב- preload ועוד). - דרך ה- SEARCH CONSOLE
ממשק ה- SEARCH CONSOLE מאפשר לבעלי אתרים להתמקד על העמודים הבעייתיים באתר ולטפל בהם באופן נקודתי, כאשר תיקוני אתר רוחביים אינם מספיקים. באתר שבדוגמא זו, ה-SC נותן כ-171 דפים ספציפיים בהם תזזיתיות העמוד (CLS) גבוהה מ-0.1.
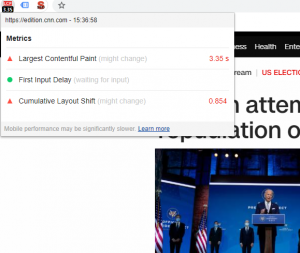
- תוסף לדפדפן כרום – Web Vitals
התוסף הקטן והידידותי הזה יספק לכם את מדדי ה- Core Web Vitals לכל עמוד שבו אתם נמצאים ובזמן אמת.
אנו ממליצים להיעזר ביועץ SEO מקצועי ששולט בנושאי המהירות וליווי התהליך. היועץ ילווה את צוות התכנות והפיתוח, יכוון אותם לדפים ולבעיות ספציפיות ויוביל אותכם ואת האתר לחוף מבטחים בכל הקשור למהירות טעינה, שיפור חוויית משתמש ועמידה במדדי ה- Web Core Vitals של גוגל. איש SEO מקצועי שלמד את האתר שלכם ואת ביצועיו, יכין מפת דרכים מסודרת לצוות התכנות המחולקת למשימות על בסיס תיעדוף האזורים החשובים באתר. אל תתפסו לא מוכנים בעדכון הבא של גוגל, עכשיו זה הזמן לשפר את האתר.
